Preview Text
| Tag | Result |
|---|---|
| <preview> | custom element for adding preview text to emails |
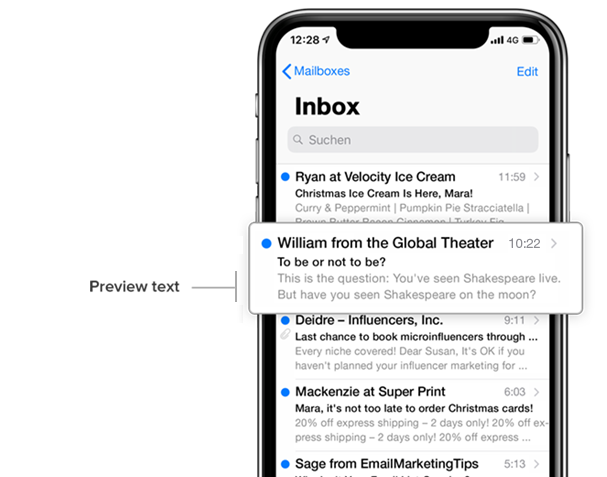
If you aren’t familiar with preview text, it is the text that shows up in your inbox as a preview of the content inside the email. Here is more info about what it is and how it works on Litmus.com

Usage
Bootstrap Email has a custom <preview> tag you can use to define preview text in your emails. This way it will show up as a preview of your email in your inbox but will be completely hidden when viewing the email itself.
<preview>This text will show up as a preview but not in the email!</preview>
The message will also be padded with at the end of the message so that if you have a short preview text the contents of the email will not flow into the inbox preview.
Note: This element will be moved to just under the <body> tag when compiled. I would suggest keeping it in the top of your document for your sake but it can really be anywhere.
Compiled Example
Input
<preview>Act quick before the offer ends!</preview>
Output
<div class="preview" style="display: none; max-height: 0px; overflow: hidden;">
Act quick before the offer ends
</div>